Automating essential fundraising and donation tools


Last Call Media has enjoyed a long ongoing history working with The Society of St. Vincent de Paul that started back in 2014 and continues to this day. Originally brought in to tackle improving the online donation experience at stvincentdepaul.net, our work has expanded greatly from there over the years as we’ve served as a business, creative, and technical partner to the St Vincent de Paul team.
How we did it
The Society of St. Vincent de Paul (SVdP) is a non-profit organization dedicated to serving the poor and providing others with the opportunity to serve. The digital experience SVdP offers to their community of supporters is an important part of achieving their mission. Last Call Media has been handling the ongoing feature development, the necessary support, and regular maintenance of the SVdP sites for the past several years.
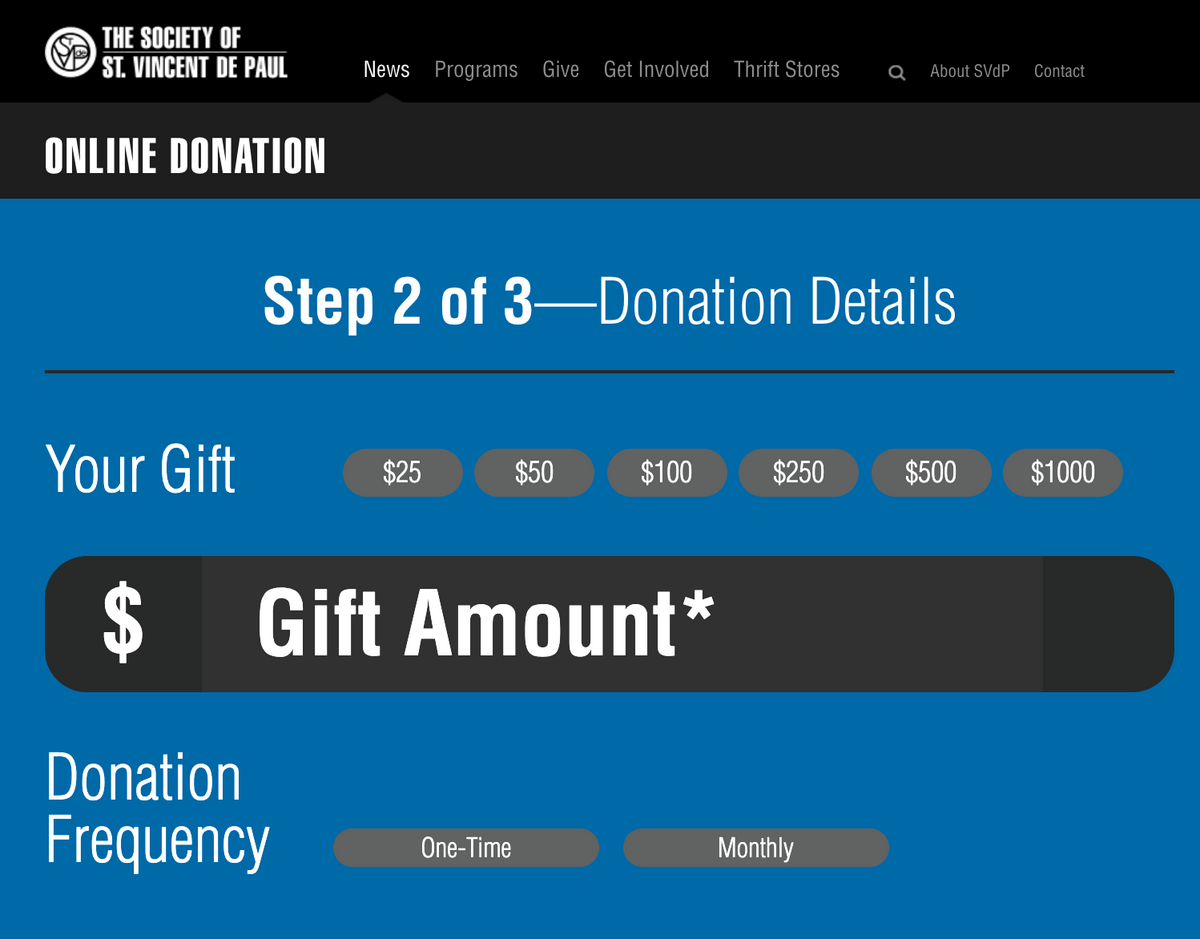
Online donations made easy
Any time the SVdP team initiates a new campaign, whether fundraising for Thanksgiving, COVID-19 relief or homelessness prevention, a new web form needs to be created on stvincentdepaul.net.
Last Call Media worked with SVdP to create an elaborate system for the site that relies heavily on a combination of web forms, Salesforce and Braintree. The web forms are integrated into the Drupal 7 site, Salesforce serves as the source of truth for creating and managing new contacts, while Braintree is used for processing online payments. Once we completed building the system, we began the process of rolling out functionality to enable SVdP to launch targeted giving campaign pages on their own.
The new functionality enables the SVdP to independently handle any new campaign and helps the team keep track of all the different data points while making the online experience of the supporters quick and simple.

A streamlined process for scheduling pickups
In addition to web forms for financial donations, SVdP faces an additional layer of complexity when scheduling pickups of donated goods like furniture and clothing.
Previously, SVdP used a system of phone calls, taken at their call center, which were then recorded in Salesforce. These were then manually screened and assigned to driver routes each day. Because there is a limit to the number of pickups SVdP could perform in one day, there would often be situations where a person’s pickup had to be rescheduled because it was accidentally added to an already-full route.
Last Call Media worked with SVdP to streamline that process. We used Checkfront to automate the booking process, presenting a customized version of the booking interface within an iframe on SVdP’s Drupal site, connecting it to their existing Salesforce account, and cutting out the need for people to call into SVdP to schedule a donation pickup. We were even able to add a unique custom receipt URL, so after completing the booking process users are directed to a Drupal webform where they have the option of donating to SVdP to support their free pickup service.
The new process greatly decreased the amount of time the SVdP team needs to spend on each of these donations. Now they are able to schedule more pickups per zip code area per day and have confidence in the system they need to rely on every day.
Automated transaction reports
When we started working with SVdP, their finance team needed to run several reports manually and cross-reference the data in order to begin the process of analyzing transaction reports.
One of our projects together, as part of our ongoing support and maintenance relationship, was to improve the sites reporting capabilities by aggregating transaction data from their formerly separated eCommerce sites into one exportable master transaction report.
Last Call Media turned a lengthy manual process into an automated one that makes a .csv available within a few clicks.
Last Call has been involved in improving the site’s essential fundraising and donation tools to make giving easier for users and also provide SVdP staff with powerful reporting and analytics data they can use for future campaigns. We’re proud to keep helping SVdP improve how they use technology to deliver services to their community, recruit and manage volunteers, and encourage donations. We remain excited by our involvement with such a charitable organization and we value the high level of trust and open communication that drives our relationship.
If you’re in Central or Northern Arizona, go to stvincentdepaul.net and be part making a difference with The Society of St. Vincent de Paul.