We're proud to provide Research services.
Baltimore Drupal Camp
Branding and design for site and event collateral.
Giving back to the Drupal community in Baltimore.

Branding and design for site and event collateral.

Looking before we leap.

Exploration and research.
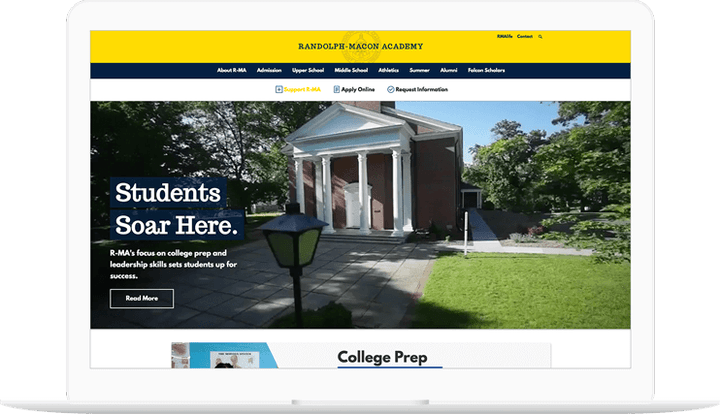
Randolph-Macon Academy
The new RMA.edu.
Compelling design focused on furthering the school’s mission.

The new RMA.edu.
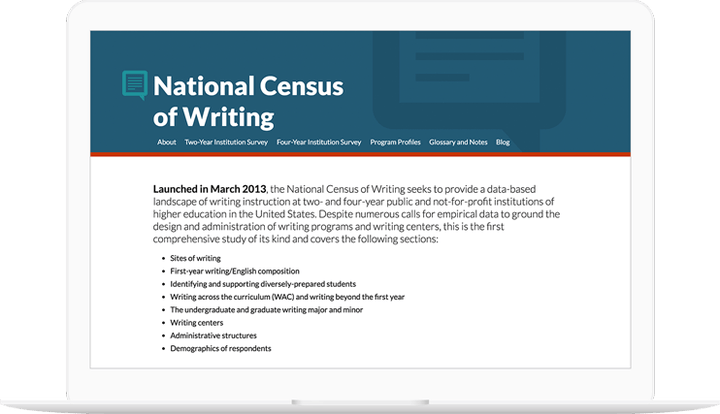
Swarthmore College
National Census of Writing.
A web data explorer for use by the general public and qualified researchers alike.

National Census of Writing.
University of Southern Mississippi
Implementing A Digital Media Strategy With Measurable Results
Using Drupal 8 and Acquia to increase site engagement on USM.edu

Implementing A Digital Media Strategy With Measurable Results
Columbia University Medical Center
Helping patients learn more about their options for medical professionals.

Helping patients learn more about their options for medical professionals.