We're proud to provide Media services.
Seramount
Seramount's Online Portal in WordPress
A B2B online learning and development platform built on WordPress.

Seramount's Online Portal in WordPress
Annual Fund’s 25th Anniversary Campaign.
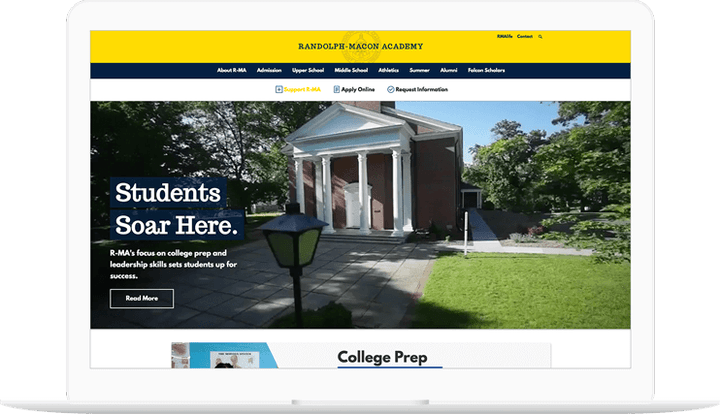
Randolph-Macon Academy
The new RMA.edu.
Compelling design focused on furthering the school’s mission.

The new RMA.edu.

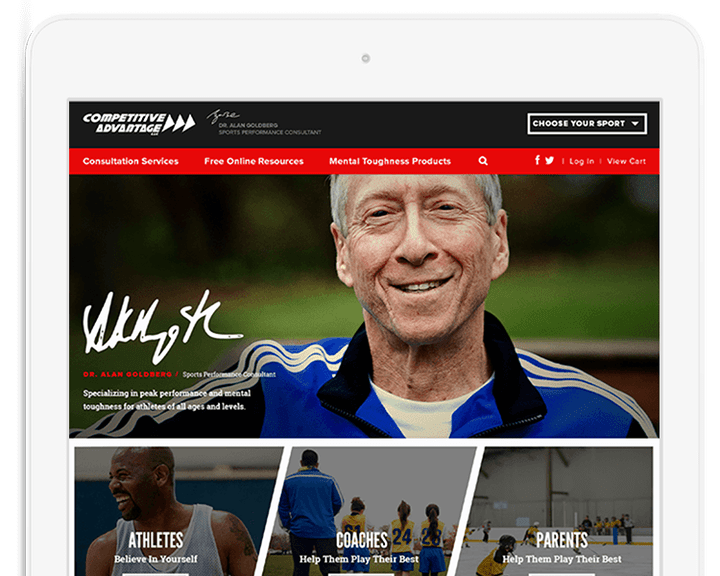
Redesign and upgrade for Dr.G.
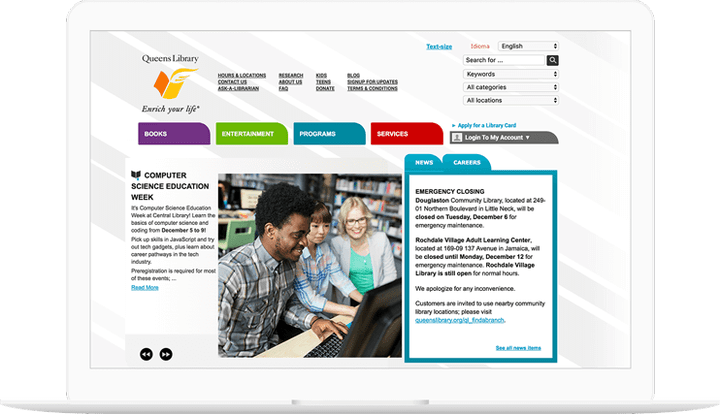
Queens Library
Catalog integration for Queens Library.
Realtime information integrations for better collection interactions.

Catalog integration for Queens Library.
StoryCorps
A national treasure migrated to AWS with no downtime.
27,000,000,000,000 bytes of data migrated

A national treasure migrated to AWS with no downtime.

Let’s make moves!