We're proud to provide Redesign services.
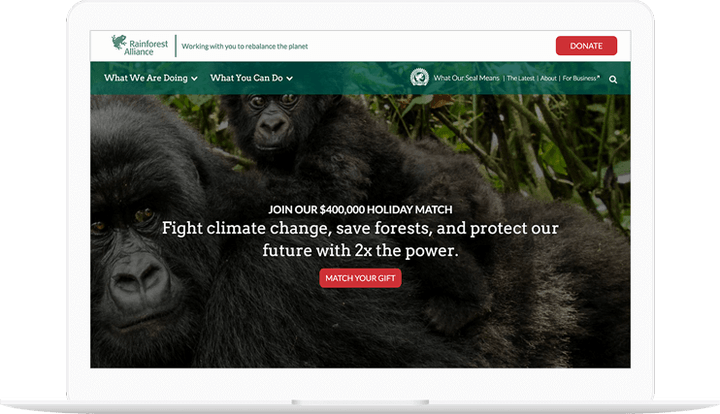
Rainforest Alliance
Reimagined on Drupal 8, in six sprints.
A testimony to Drupal 8 and the efficacy of the agile approach.

Reimagined on Drupal 8, in six sprints.
Baltimore Drupal Camp
Branding and design for site and event collateral.
Giving back to the Drupal community in Baltimore.

Branding and design for site and event collateral.

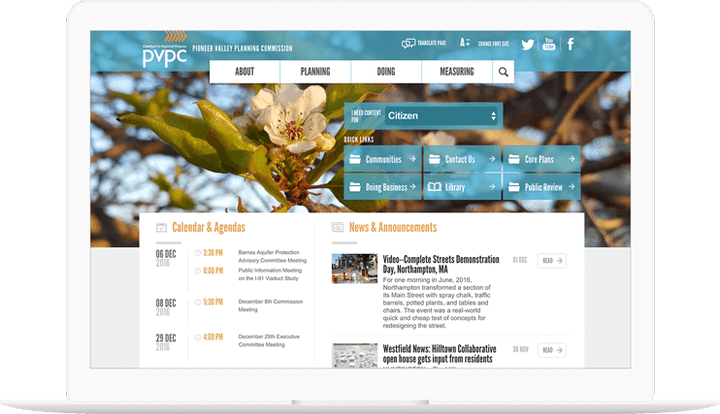
A new design for PVPC.
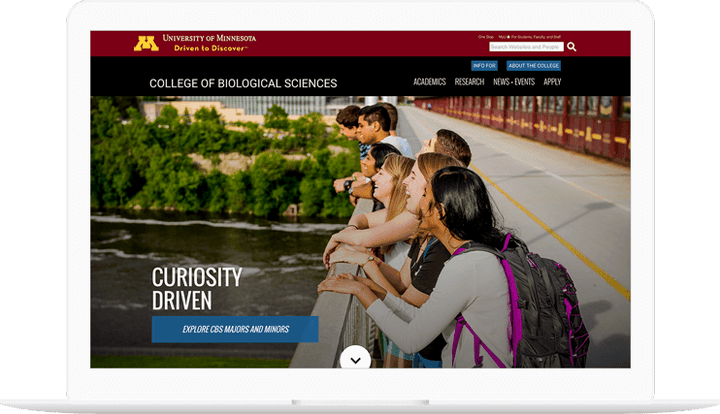
University of Minnesota
Redesigning the College of Biological Sciences.
Implementing fresh designs with improved pathways and navigation.

Redesigning the College of Biological Sciences.
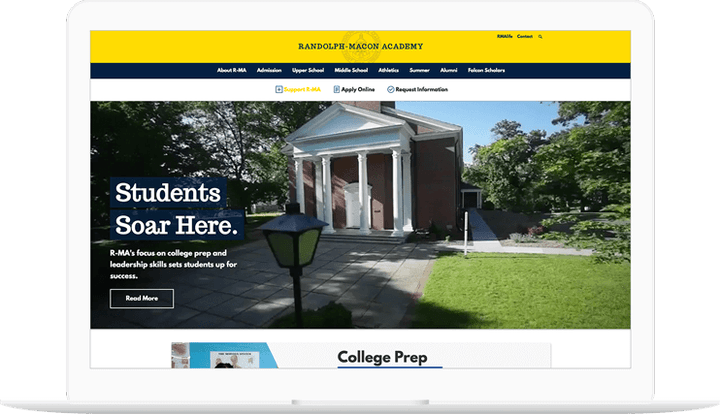
Randolph-Macon Academy
The new RMA.edu.
Compelling design focused on furthering the school’s mission.

The new RMA.edu.

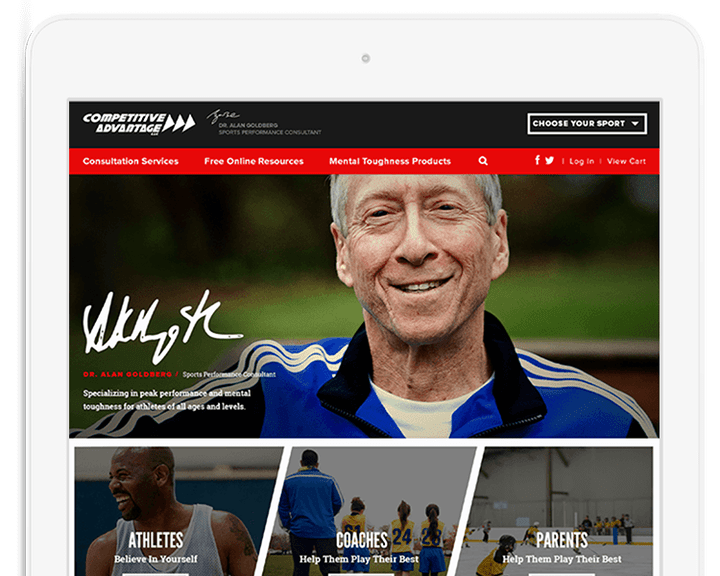
Redesign and upgrade for Dr.G.

Brand New NERDy!

Bringing buyers and sellers closer together.

Learning Page Redesign.