We're proud to provide Strategy services.
The Commonwealth of Massachusetts
Improving the Drupal authoring experience.
Improving the experience to improve the content.

Improving the Drupal authoring experience.
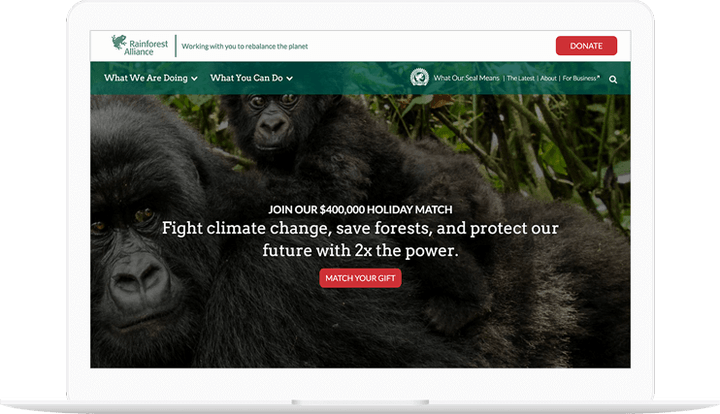
Rainforest Alliance
Reimagined on Drupal 8, in six sprints.
A testimony to Drupal 8 and the efficacy of the agile approach.

Reimagined on Drupal 8, in six sprints.
Seramount
Seramount's Online Portal in WordPress
A B2B online learning and development platform built on WordPress.

Seramount's Online Portal in WordPress
Baltimore Drupal Camp
Branding and design for site and event collateral.
Giving back to the Drupal community in Baltimore.

Branding and design for site and event collateral.
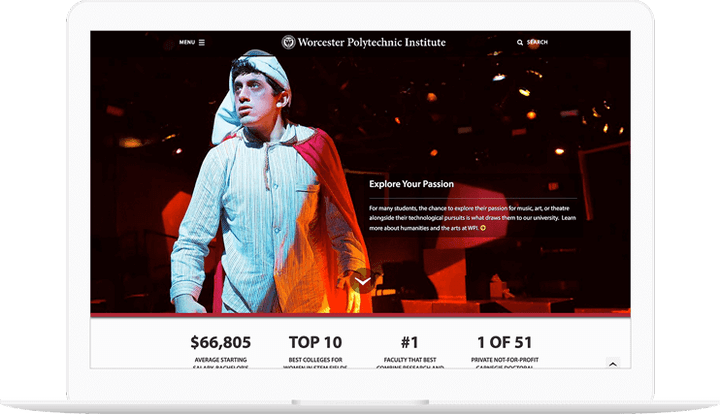
Worcester Polytechnic Institute
Building the new WPI.edu.
Comprehensive involvement from start to finish.

Building the new WPI.edu.

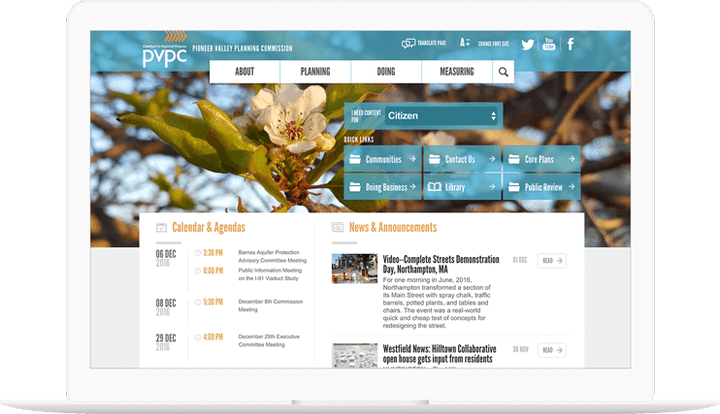
A new design for PVPC.

Looking before we leap.

Fun and impactful design for inclusive tech event.

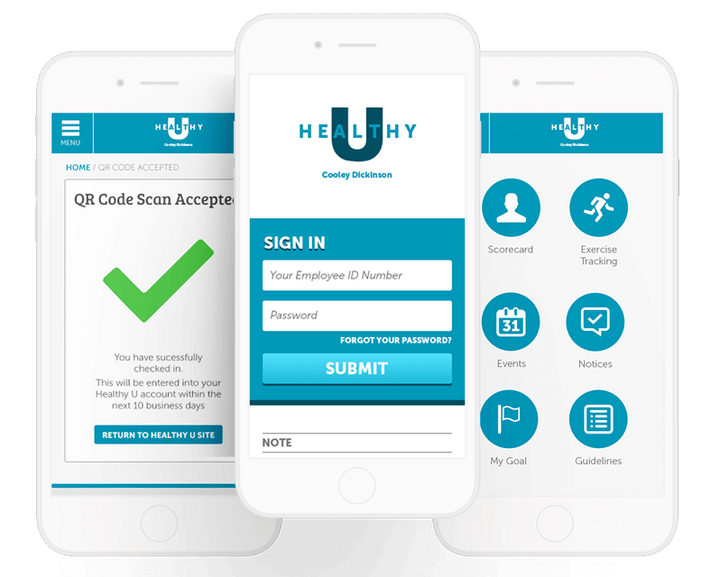
Healthy U Portal app.
University of Minnesota
Redesigning the College of Biological Sciences.
Implementing fresh designs with improved pathways and navigation.

Redesigning the College of Biological Sciences.