We're proud to provide Accessibility services.

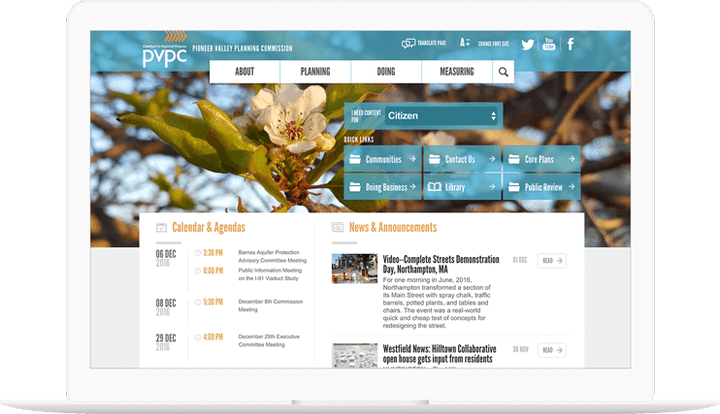
A new design for PVPC.

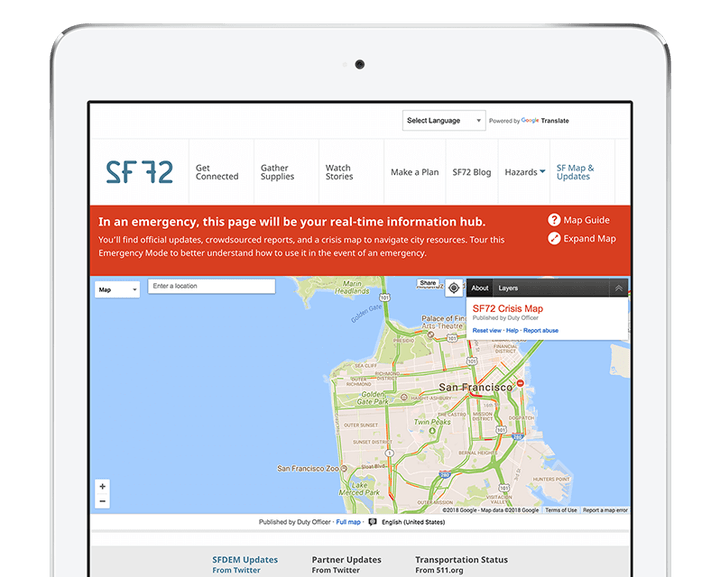
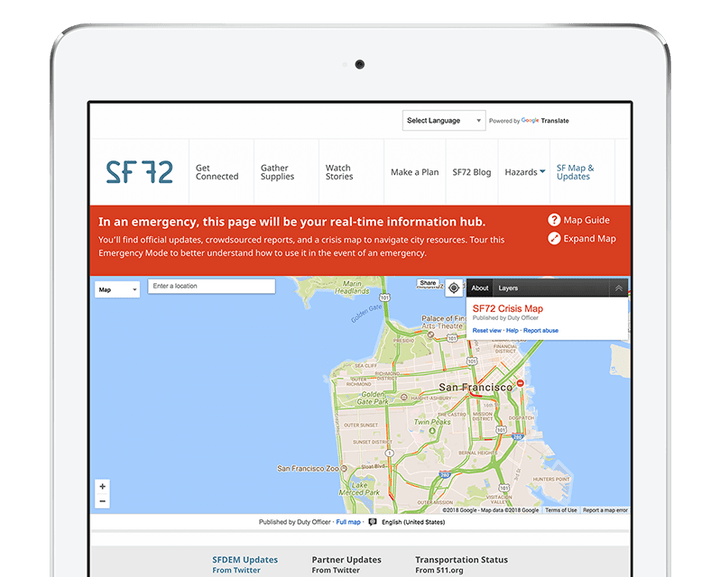
A Hub for Emergency Preparedness.
The City and County of San Francisco
Drupal powers San Francisco's accessible emergency preparedness hub.
The Drupal-powered Emergency Management website serves as an accessible resource, providing critical information and tools for emergency preparedness.

Drupal powers San Francisco's accessible emergency preparedness hub.

Let’s make moves!