We're proud to provide Continuous Delivery services.
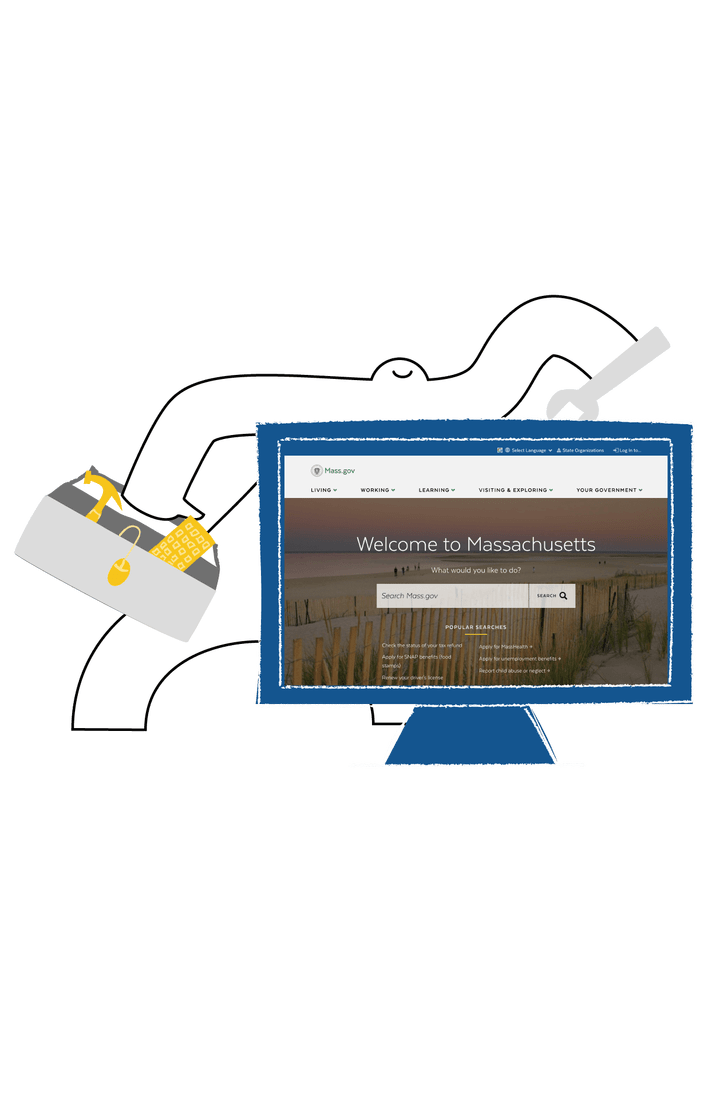
The Commonwealth of Massachusetts
Best-in-class content delivery and caching.
Longer-lasting caches and fast load times, at a lower cost.

Best-in-class content delivery and caching.
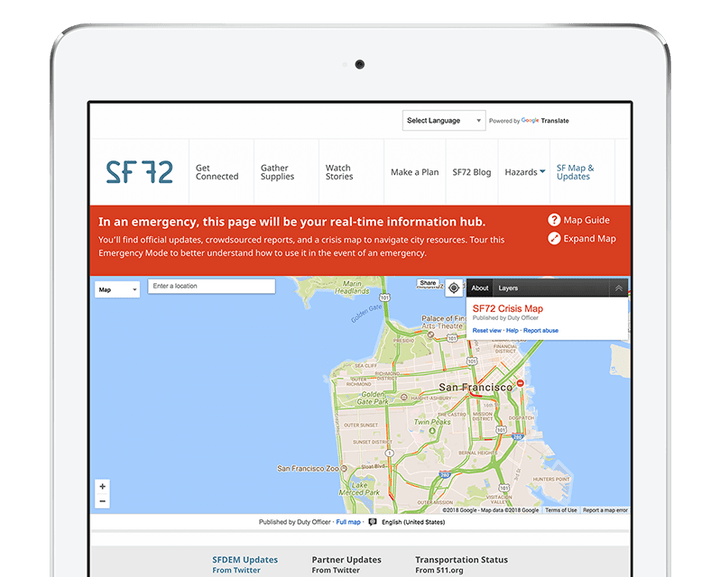
The City and County of San Francisco
Drupal powers San Francisco's accessible emergency preparedness hub.
The Drupal-powered Emergency Management website serves as an accessible resource, providing critical information and tools for emergency preparedness.

Drupal powers San Francisco's accessible emergency preparedness hub.
Pega
Enabling Pega's developers to confidently and quickly respond to customer feedback
On-demand environments for a growing development team

Enabling Pega's developers to confidently and quickly respond to customer feedback
Finder
Finder’s performance boost with an improved release process
A new path forward to build stable, highly-interactive comparison tools for Finder.com users.

Finder’s performance boost with an improved release process