We're proud to provide Strategy services.
Continuous delivery to the LEEDuser community.
Five Colleges Inc.
Searchable, relevant compliance law and policy
A compliance tool to the Five Colleges.
Searchable, relevant compliance law and policy

Brand New NERDy!
The Commonwealth of Massachusetts
Enabling continuous improvement by listening to constituents.
Collecting and displaying site feedback.

Enabling continuous improvement by listening to constituents.
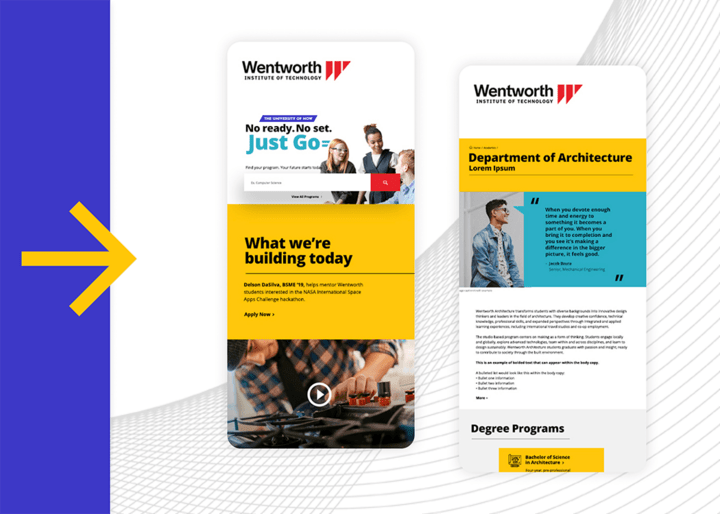
Wentworth Institute of Technology
Engaging and retaining the next generation of experiential learners.
A seamless digital experience for Wentworth Institute of Technology’s students and staff.

Engaging and retaining the next generation of experiential learners.