We're proud to provide Design services.
The Commonwealth of Massachusetts
Enabling continuous improvement by listening to constituents.
Collecting and displaying site feedback.

Enabling continuous improvement by listening to constituents.
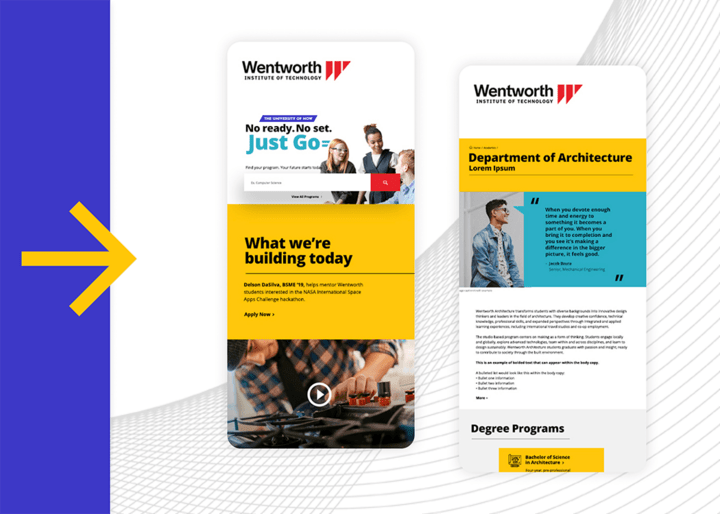
Wentworth Institute of Technology
Engaging and retaining the next generation of experiential learners.
A seamless digital experience for Wentworth Institute of Technology’s students and staff.

Engaging and retaining the next generation of experiential learners.

Learning Page Redesign.

Let’s make moves!