
We always do our work with accessibility in mind. Many of our clients include this in their list of requirements at the outset of a project. Even if they do not, we have some core practices that boost the accessibility of our work. Recently, we got together as a team to sync up on how to ensure that the work we deliver will comply with WCAG 2.0 standards.
We now do a lot of work in Drupal 8, which is a good start for building or updating a site with accessibility in mind. Drupal has long had accessibility features baked in, and Drupal 8 offers big steps forward for developers seeking to meet WCAG 2.0, ATAG 2.0 and Section 508. More semantic HTML5 elements, WAI-ARIA elements, required alt text by default for images, and more control over tab order are some of the accessibility features of Drupal 8. The Drupal.org site offers a more extensive overview of Drupal 8 web accessibility features.
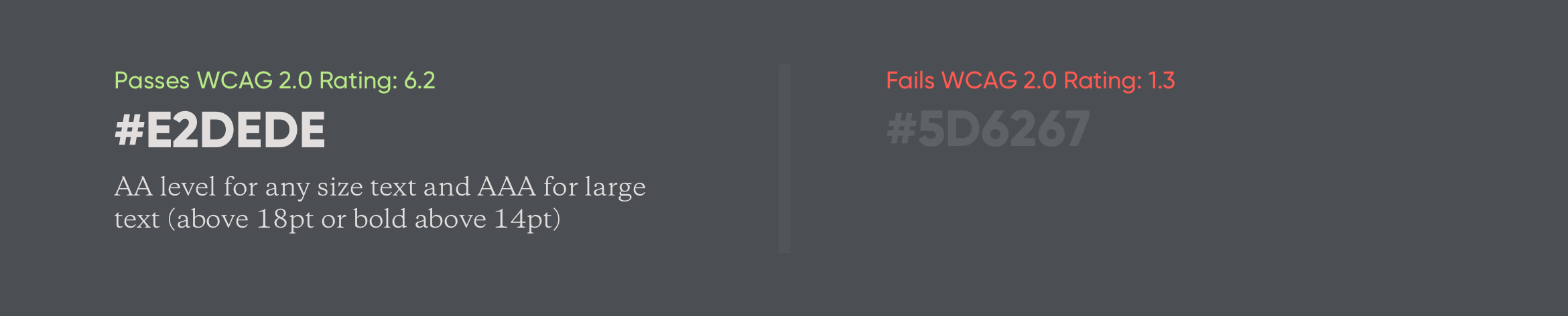
We were interested in finding out what some of the most common accessibility failures are, so I found a few lists from different time periods and perspectives. We looked at each list and saw some common points. Lack of alternative text, inadequate contrast, and markup that is difficult for screen readers to navigate were frequently cited failures. These are Level A and Level AA conformance criteria, which means they are essential for providing an accessible site under the WCAG 2.0 guidelines.

We then talked about things that we are already doing to meet Level A and Level AA criteria, as well as things that we could do better. We used the Tips on Developing for Web Accessibility and the Tips on Designing for Web Accessibility from the World Wide Web Consortium (W3C) to frame this part of the discussion, identifying areas with potential for improvement.
Accessibility is a concern that touches every part of a project. Having these conversations as a company is an important way to ensure a common understanding of goals and expectations.
Want to connect about accessibility?Reach out here