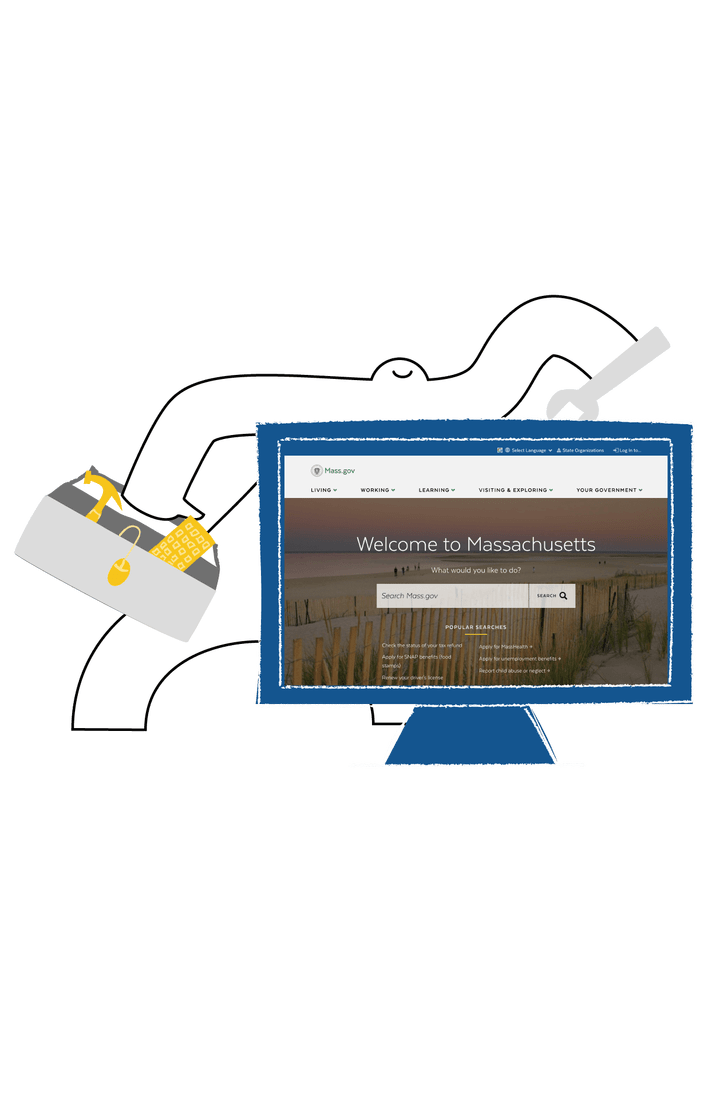
Last Call Media partnered with the Commonwealth of Massachusetts to improve how it engages with and provides services to its constituents online through Mass.gov.
Mass.gov is edited by 600+ content authors across 400+ government agencies. The site is used by the Commonwealth’s 6.8 million constituents to the tune of 15 million page views a month. Authors have used Mass.gov to improve constituent satisfaction, and lower the bar for access to the services they provide.
Last Call Media is proud to make this a success in our home state.
We have built a strong partnership with Last Call Media, and they have been a driving force to help bring our digital vision to life.
Holly St. Clair, Chief Digital Officer and Chief Data Officer, Executive Office of Technology Services and Security
I have been impressed with LCM from day 1.
Matthew Kristen, Executive Program Manager, State of Massachusetts