We're proud to provide WordPress services.
Seramount
Seramount's Online Portal in WordPress
A B2B online learning and development platform built on WordPress.

Seramount's Online Portal in WordPress
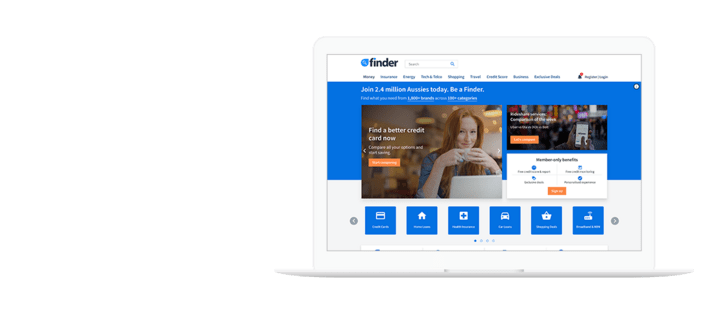
Finder
Generating complex product comparison pages dynamically.
Finder can move faster and provide visitors the freshest information.

Generating complex product comparison pages dynamically.

Making it easier to deploy frontend applications.