Solutions.
Computational Cardiology Lab
Branding Computational Cardiology.
At the Institute for Computational Medicine.

Branding Computational Cardiology.
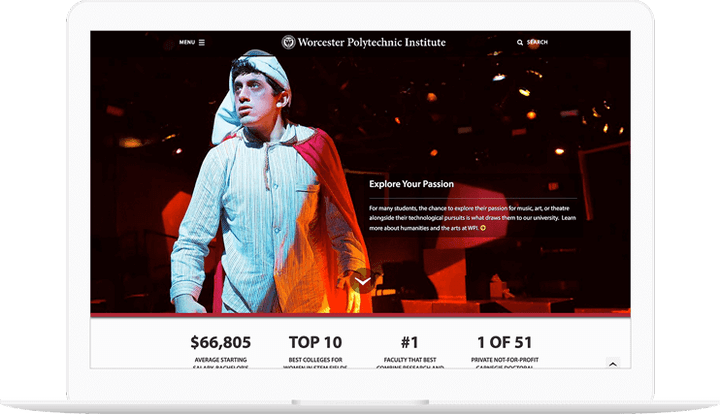
Worcester Polytechnic Institute
Building the new WPI.edu.
Comprehensive involvement from start to finish.

Building the new WPI.edu.
Drilling down to an education.

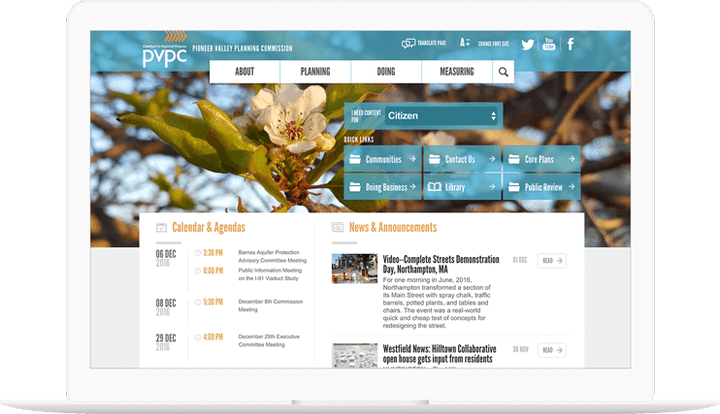
A new design for PVPC.

Looking before we leap.
Annual Fund’s 25th Anniversary Campaign.

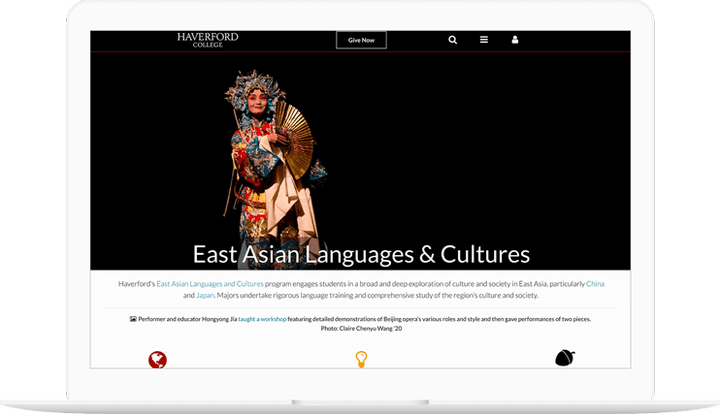
Custom tailoring Haverford.edu.

Fun and impactful design for inclusive tech event.

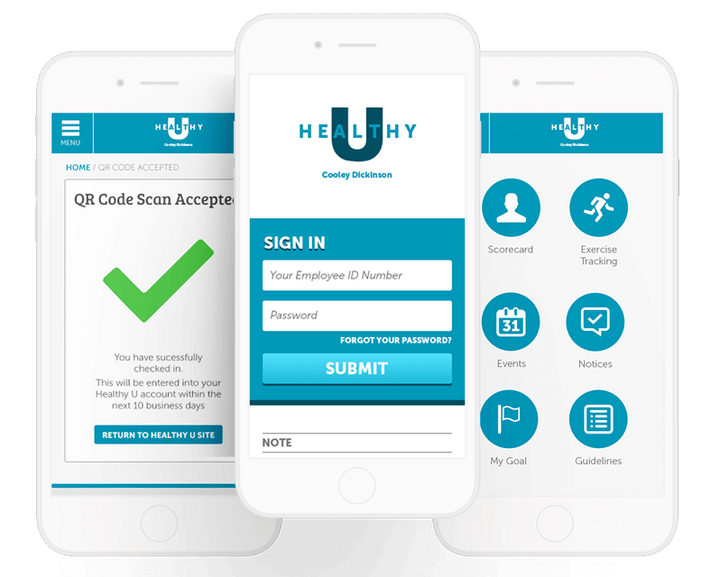
Healthy U Portal app.
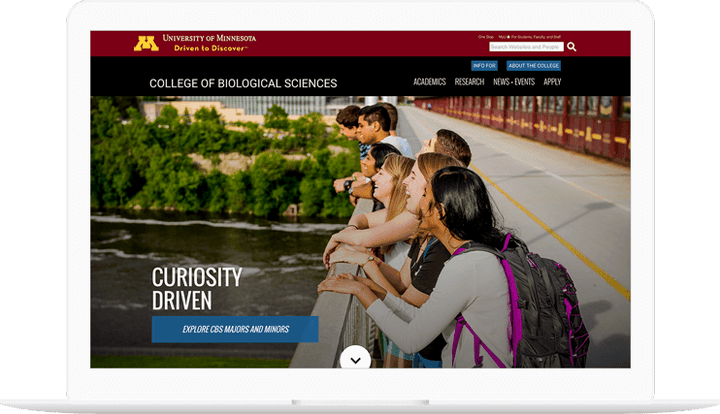
University of Minnesota
Redesigning the College of Biological Sciences.
Implementing fresh designs with improved pathways and navigation.

Redesigning the College of Biological Sciences.