Digital Experience.
Digital Experience.
Listen, empathize, innovate.
We research to gain awareness. Through various immersions, interviews, and workshops, we align on the strategies for an innovative experience.

Exploration and research.
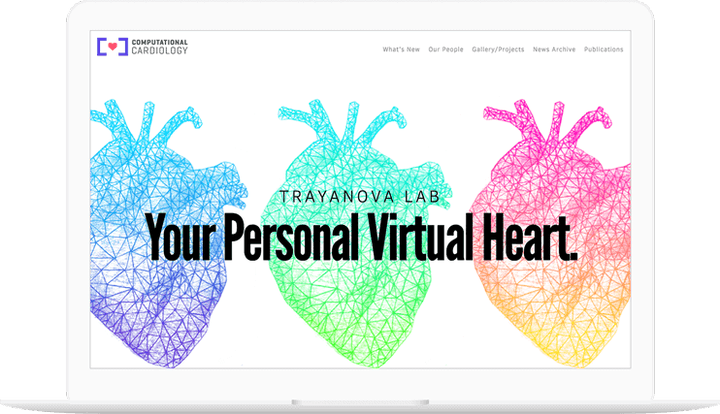
Computational Cardiology Lab
Branding Computational Cardiology.
At the Institute for Computational Medicine.

Branding Computational Cardiology.
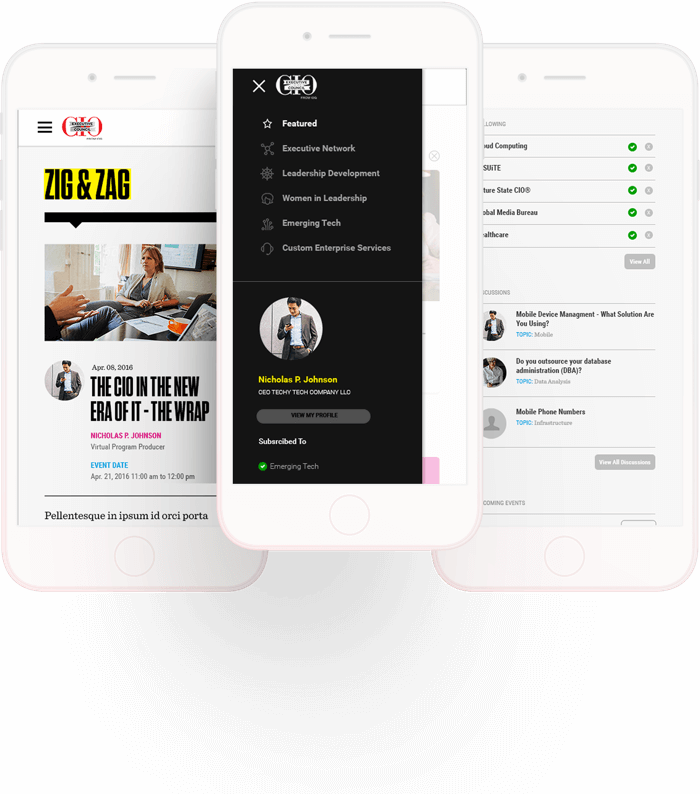
Design and Development

Strategic pivot, design and development.

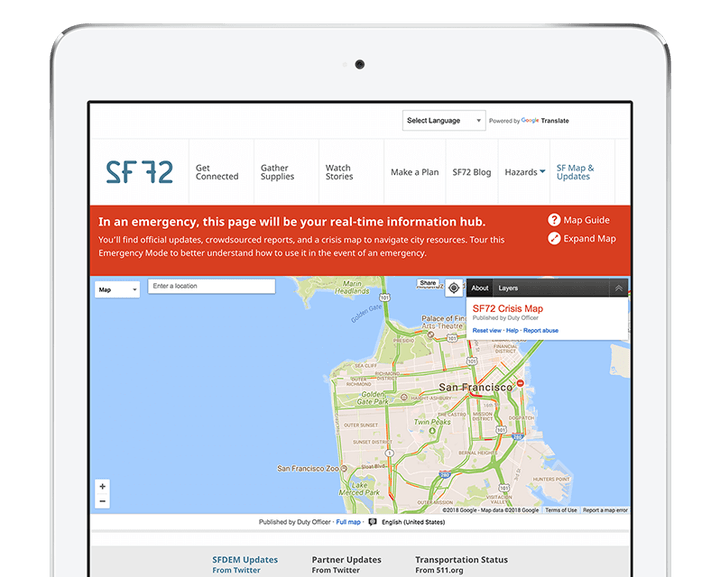
A Hub for Emergency Preparedness.