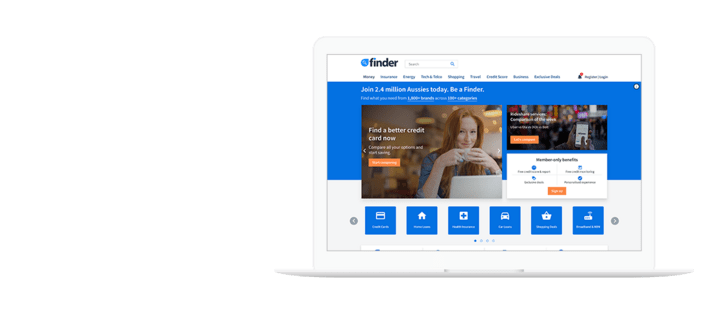
Finder helps millions of people make better decisions. By helping visitors compare a range of credit cards, loans or other financial products, the company saves people time and money.
Finder.com launched in the US in the fall of 2015 — but that’s not where they began. They were founded in 2008 in Australia, where they quickly became a leading comparison website partly because of their fairness, accuracy, and independent analysis.