Seramount's Online Portal in WordPress


- Agile/Kanban
- Agile/Scrum
-
Art DirectorColin Panetta
We are proud of the work we did with Seramount.
As one of the more mature organizations in an increasingly competitive field, Seramount needed a multidisciplinary business, creative, and technology partner to help position them as a leader in the constantly changing diversity, equity, and inclusion space.
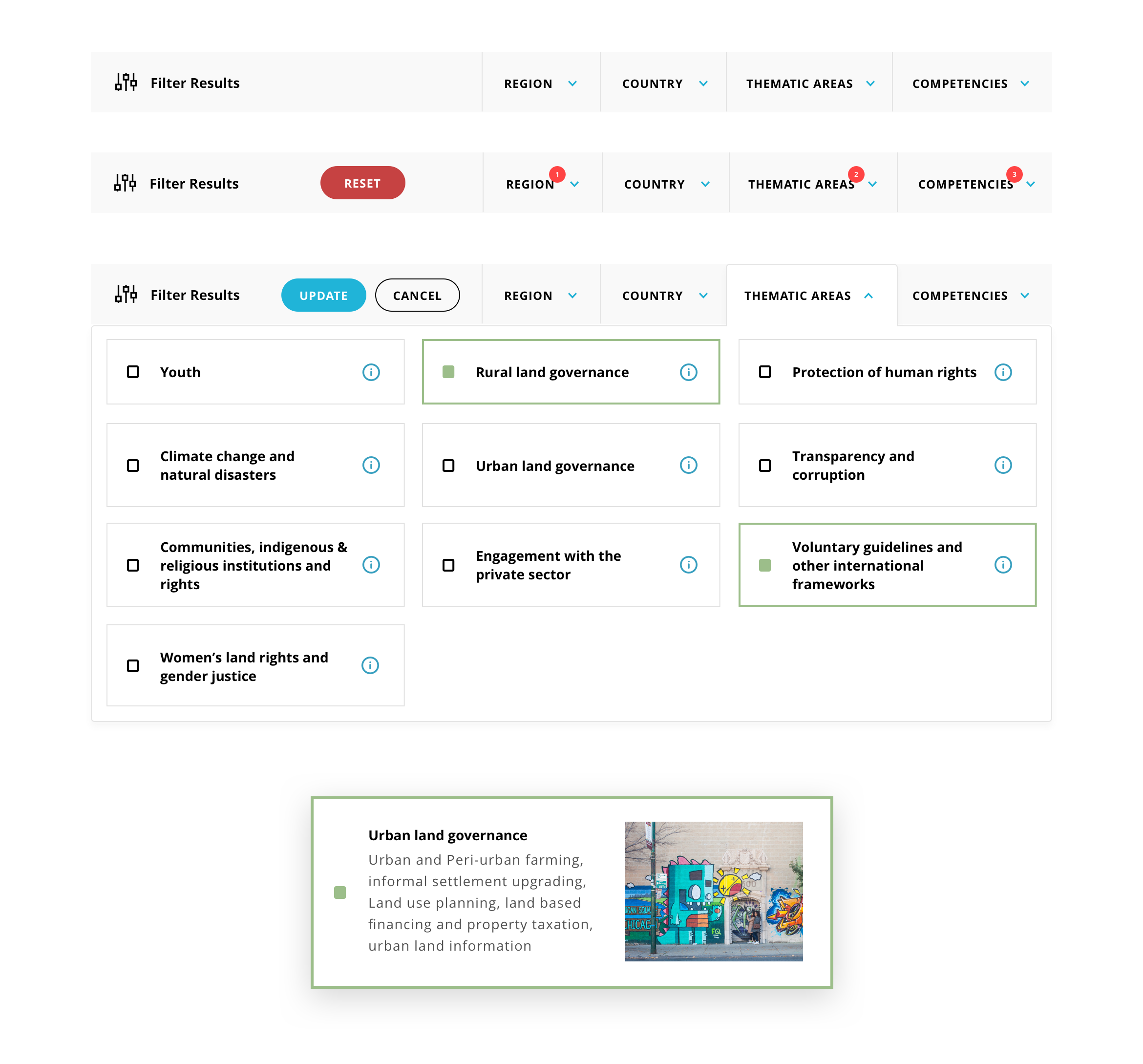
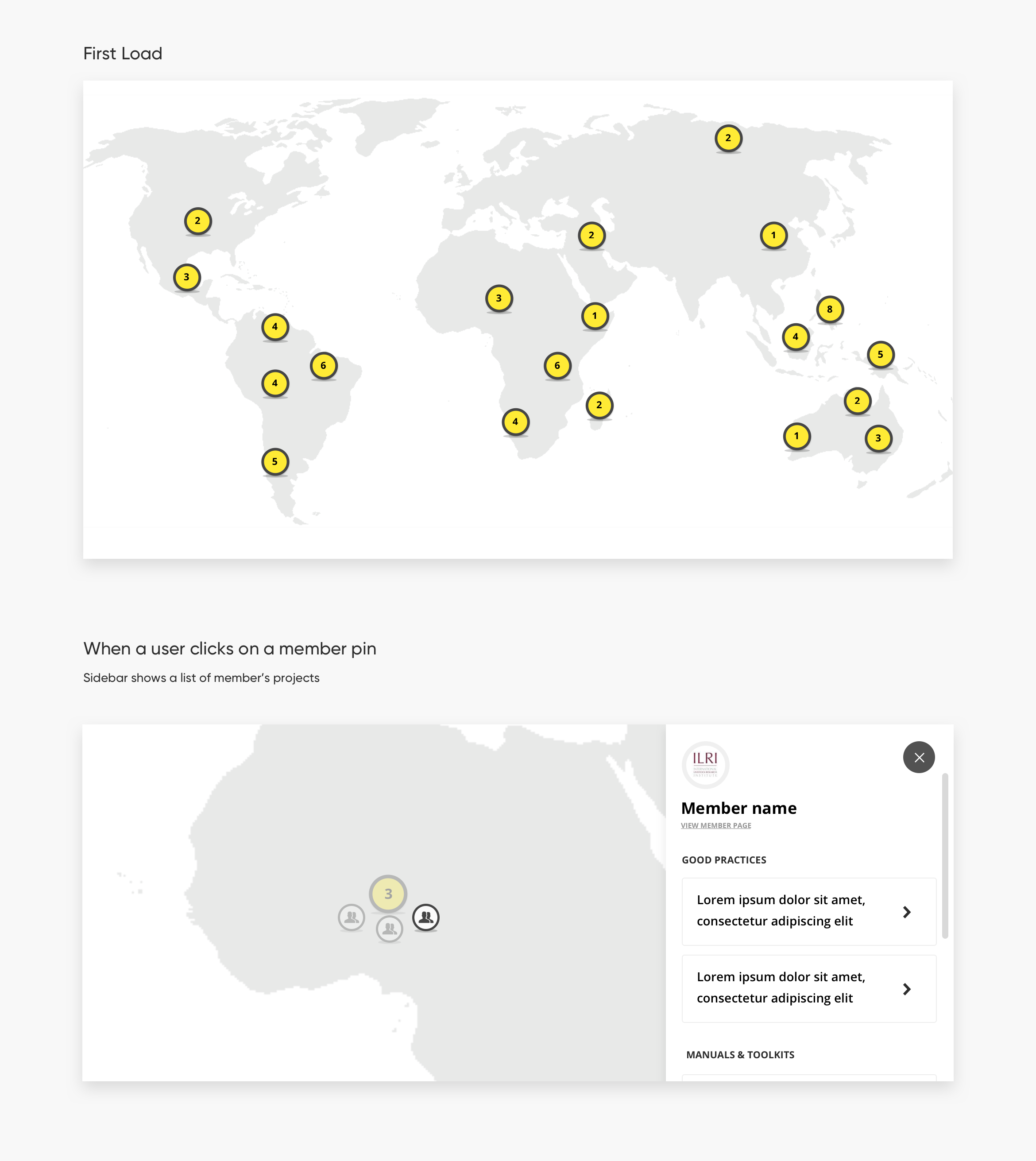
Seramount is the result of a consolidation of three businesses: Diversity Best Practices, Culture@Work, and the events and research divisions of Working Mother Media. Since they also focus on research and consulting, they were looking for an improved membership experience with their gated content and membership portal. They also needed an improved search functionality and tagging system as well as improved ways to track site metrics.
Our Approach
Seramount engaged Last Call Media to deliver a more focused and compelling narrative to tie the products, tools, and services from those three disparate lines of business together into an end-to-end solution for purpose-driven leaders and teams at Fortune 1000 organizations.
Our work began with an assessment of the three lines of business through interviews with Seramount leadership and employees who support the delivery of Seramount’s products and services. We then completed a series of structured customer interviews to learn more about how Seramount meets the needs of its customers. We then used that data to build a product roadmap to gain alignment on the customer opportunity and product vision with Seramount leadership.
We approached building the new Seramount iteratively. Once we had a working prototype, we met with customers again to show them work in progress, to test our vision and to refine it based on their feedback.
Challenges
Some of the challenges addressed involved building an easy-to-use online portal for Seramount customers and employees to access and update gated content only available with a Seramount membership. We solved one of the major customer challenges by eliminating the need to use passwords to access gated content. On the new Seramount, customers enter their work email and if their employer is a customer, they get an email inviting them to login to Seramount. By requiring employees to use their own accounts, Seramount now has additional data to demonstrate the value of their membership to existing customers.
The final deliverable is a B2B online learning and development platform built on WordPress.