Elevating Massachusetts residents' PFML application experience through testing. >


- Agile/Kanban
- Agile/Scrum
-
Senior ProducerKelly Albrecht
Last Call Media joined the Commonwealth’s Department of Family and Medical Leave (DFML) to implement new technology for assuring the stability of PFML claims intake and administration in time for launch of the New Year’s Day deadline.
Last Call’s focus was to facilitate communication, quality control, and confidence among the teams—establishing an “End to End” vision of the applicant journey that crossed multiple layers of technology. Last Call Media was one of several teams that came together with DFML to achieve the ultimate goal of the project: to create a system that made applying for and managing PFML claims as easy as possible and to achieve a required careful orchestration between the teams working on the discrete components.
How we did it
Earlier in the year, Last Call Media worked with the Massachusetts Department of Unemployment Assistance on a project in which we implemented automated testing and other automation processes. Word of the successful outcomes traveled through departments. When it came time to enhance the DFML’s program with DevOps automation, they contacted LCM.
What the DFML had was a team of teams each optimized to their own workflows and working on individual pieces of one greater product. The component-based team model increases efficiency as the larger technical foundations of a product are built, yet the integrations between those components can become a blind spot needing special consideration: integration testing was a known need in the project strategy. Last Call Media was brought on to be the integration testing team, and we knew from experience that concentrating testing of all functionality to a separate group, and as a final “phase” all work must pass through, leads to surprise issues arising too late in the life of the project. This was important as the timeline was one of the most important factors of this project: constituents needed to be able to apply for PFML benefits on January 1, 2021, no matter what.
As we began to work with the existing teams, we saw exactly what we could bring to the table: a strong strategy, clear approach, and defined process for integrating all work across every team, and systematically testing that work, as early in the development process as possible, so that fully tested product releases could be done with confidence and ease.
There were four main aspects of this project that needed to be considered in order to achieve success:
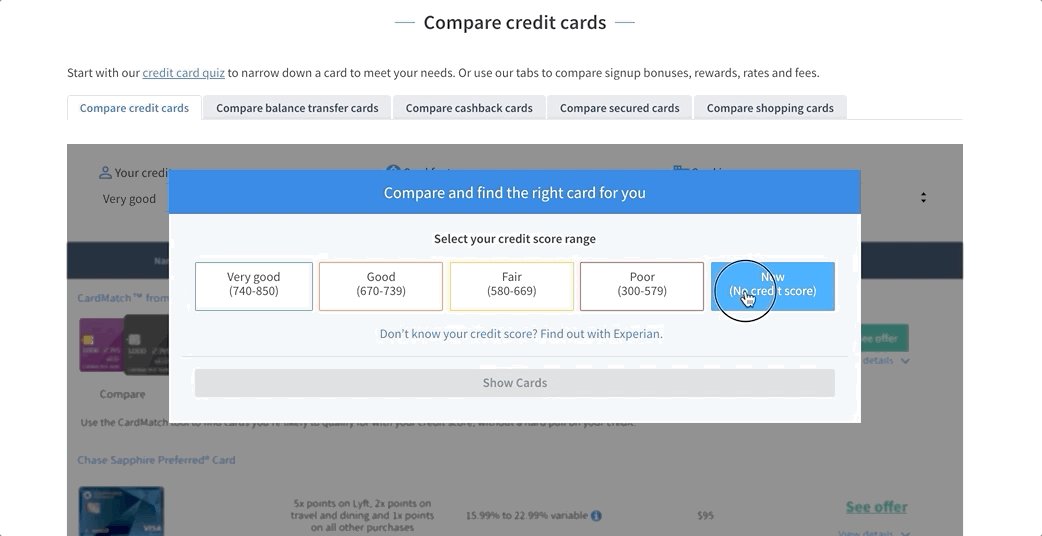
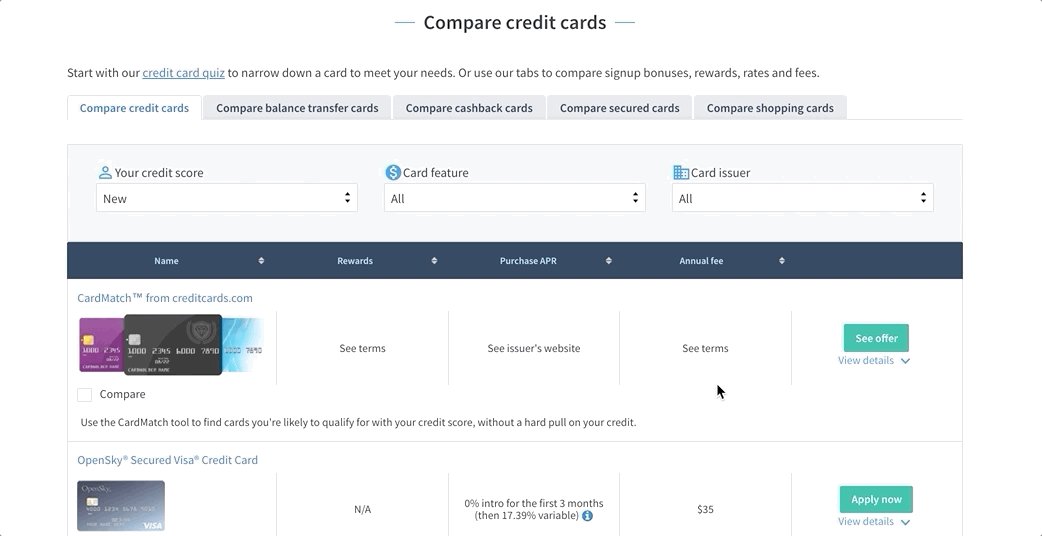
- The claimant portal, built using React, where constituents would be able to submit PFML claims and receive updates about the status of those claims,
- The claim call center, where customer service representatives would take calls from claimants and enter their claim information into the claimant portal,
- The claims processing system, the tool in which customer service representatives can process PFML claims via a task queue (and which is fed information from the portal, call center, and other third-party tools), and
- The API that would bring all of these parts together to work seamlessly.
Then, of course, there’s the testing. LCM began our work by establishing three types of tests that all project work would need to pass in order to be considered complete:
- End-to-End (E2E) testing: automated continuous verification of the functionality and integration of all 4 systems.
- Load and Stress testing: verifying the E2E functionality and integration under substantial strain to see what the system can sustain, where it breaks, what breaks it, etc.
- Business Simulation testing: verifying if the people behind the scenes who will be doing this work on a daily basis can effectively perform said work with the systems and functionality that have been put into place, and whether this work can be performed when there is a substantial amount of it.
As we worked to set up the proper tests for the product, we found many opportunities to gain alignment across all of the development teams with our overall testing philosophy: it should be a part of each team’s workflow instead of a final phase removed from the team(s) performing the work. We helped coach each team on delivering value incrementally, and their eventual ownership of where the E2E testing suite impacts their work. LCM brought testing to the program and enabled the teams to absorb it as their own.
I have been impressed with you and team from day 1.
Matthew Kristen, Executive Program Manager, State of Massachusetts
Last Call Media came to the PFML project not just to establish automated testing, but to ask timely, hard questions about how the program was managing dependencies, how the sequencing of each team’s deliverables was planned, and how completed work was being demonstrated; when something wasn’t previously considered or prioritized, LCM made sure to find out why. Through the understanding that our experience in DevOps and application readiness affords us, we sought to shine a light into the cracks of the program, making it possible to deliver, with certainty, a functional and effective product to the constituents of Massachusetts.
Last Call Media takes an immense amount of pride in the difficult work all of the teams performed, and their willingness to embrace the testing processes we implemented within their workflows. With the successful launch of the PFML program, LCM is happy to see further proof of the strength of enabling teams to own 100% of their work.